Blogpost vom 07. Februar 2019
User Story Mapping: Was wollen die Nutzer:innen?
Agilität, der zurzeit führende Ansatz in der Softwareentwicklung, zielt darauf ab, das zu entwickelnde Produkt in kleine Stücke aufzuteilen, in so genannte User Stories. Diese sind kurze Beschreibungen eines Features aus Sicht des Nutzers. Sie ermöglichen es, die aktuellen Aufgaben innerhalb eines Sprints besser zu managen und den Fortschritt im Auge zu behalten.
Es besteht aber auch die Gefahr, dass wir als Team das so genannte „Big Picture“ des zu entwickelnden Produktes aus dem Auge verlieren. Durch das Fokussieren auf einzelne Features kann nämlich ein Tunnelblick entstehen, der den Verlust des Gesamtbildes zur Folge hat.
Ein gemeinsames Bild dank User Story Mapping
Um diesen Effekt zu vermeiden, entwickelte Agile Coach Jeff Patton die Methode des User Story Mapping. Er warnt agile Softwareteams davor, anzunehmen, dass jedes Teammitglied das gleiche Bild des fertigen Produkts im Kopf hat.
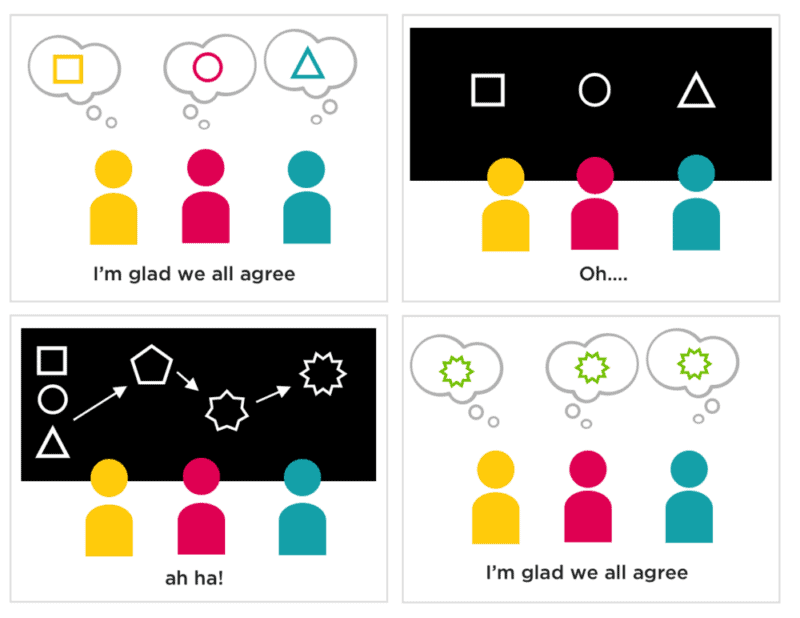
Seine Grundüberlegung: „Wenn ich eine Idee habe und diese schriftlich niederlege, habt Ihr möglicherweise beim Lesen des Dokuments eine völlig andere Vorstellung davon. Und dabei könnten wir uns alle fragen ‚Stimmt ihr dem zu, was da steht?‘ und wir würden alle sagen ‚Ja, ja natürlich sind wir der gleichen Ansicht’“. Quelle: Jeff Patton, User Story Mapping, O’Reilly 2015
Julian Mengel
User Experience Designer
Ein Textdokument ist also nur bedingt dazu geeignet, ein gemeinsames Bild hervorzurufen, das keinen Spielraum für individuelle Interpretationen lässt. Wir sollten, so Patton, also nicht davon ausgehen, dass alle Personen das gleiche mentale Modell vom Ergebnis (Outcome) vor Augen haben, wenn es schriftlich beschrieben wurde.
Visualisierungen sind da viel besser geeignet, denn sie können einen großen Beitrag zu einem gemeinsamen Verständnis leisten. Eine Stärke von User Story Mapping ist, dass sie einfach zu verstehen und anzuwenden sind.
Mit steigender Anzahl von Einträgen werden Backlogs außerdem schnell unübersichtlich. Auch hier bietet die Visualisierung mit User Story Mapping Abhilfe, denn damit lassen sich Zusammenhänge darstellen, die beim Arbeiten mit eindimensionalen Backlogs sonst leicht übersehen werden können.
Die User Story Map ist eine Art Landkarte, mit der zum einen die Reihenfolge der Systemnutzung durch einen Anwender, zum anderen die Zuordnung von User Stories zu den Wünschen der Anwender (sprich zu den Epics oder Features) visualisiert wird.
Anatomie einer Story Map
Eine User Story Map kann aus den folgenden Elementen bestehen:
- Aktivitäten (orange): Eine Beschreibung der wichtigsten Aktivitäten des Nutzers
- Backbone (violett): Beschreibung der einzelnen Schritte des Nutzers in chronologischer Reihenfolge
- User Stories (gelb): Der so genannte Body der Map enthält die Stories, die nötig sind, um das erwünschte Ziel zu erreichen – typischerweise priorisiert und verschiedenen Releases zugeordnet
Teamwork als Voraussetzung
Der Prozess des User Story Mapping erfordert von Anfang an Teamarbeit. Folgenden Schritte sollten wir befolgen, um alle Beteiligten an der Erstellung der Map teilhaben zu lassen.
Die Idee gestalten: Im Team sollte besprochen werden, warum das Produkt entwickelt wird: Welches Problem löst das Produkt? Welchen Mehrwert erzeugt es für welche Nutzer? Die Antworten sollten gesammelt werden und oberhalb der Map aufgehängt werden.
Das „Big Picture“ mappen: Zunächst werden die wichtigsten Schritte in chronologischer Form gemappt. Die Details der einzelnen Schritte werden darunter im „Body“ der Map aufgehängt. Wenn bekannt, sollten hier auch schon die einzelnen „Pain Points“ oder „Joys“ einer bestehenden Lösung vermerkt werden. Diesen sollten wir beim Entwickeln der neuen Lösung besonderes Augenmerk zuteil werden lassen.
Exploration: Im Team wird die erstellte Map verwendet, um Lösungen zu diskutieren und ein gewünschtes Ergebnis (Outcome) zu erreichen. Die Map dient als Diskussionsgrundlage darüber, wie Nutzerziele und Nutzererlebnis optimal gestaltet werden können. In dieser Phase sollten auch Skizzen und Wireframe-Entwürfe erstellt und mit Nutzern getestet werden.
Releasestrategie: Die erstellten User Stories werden auf verschiedene Releases aufgeteilt. Das erste Release beinhaltet dabei nur diejenigen Stories, die notwendig sind, um das gewünschte Ergebnis zu erreichen.
Build, measure, learn: Wenn die Entwicklung fortschreitet, werden die gewonnenen Erkenntnisse und Fortschritte auf der Map vermerkt. Die Map sollte deshalb unbedingt an einem Ort hängen, den alle Teammitglieder gleichermaßen im Blick haben.
Zusammenfassung
Eine User Story Map illustriert den Zusammenhang der verschiedenen User Stories in einem übergreifenden Modell. Dies ermöglicht es Entwicklungsteams, den Gesamtüberblick über das zu entwickelnde Systems besser im Auge zu behalten. Wichtiger noch: Sie ermöglicht es uns, Erfolgsfaktoren wie Planung, Entwicklung, Nutzerbedürfnisse und Ziele besser aufeinander abzustimmen. Letzen Endes geht es darum, ein gemeinsames Verständnis zu entwickeln, Entscheidungen zu vereinfachen und bessere Ergebnisse zu erzielen.